🚀 আপনি যদি ওয়েব ডেভেলপার হয়ে থাকেন তাহলে এই ১০ টি ক্রোম এক্সটেনশন হতে পারে আপনার সবচেয়ে ভালো বন্ধু।
🚀 বেশির ভাগ ওয়েব ডেভেলপার -ই এগুলো না জানার ফলে অনেক সময় ব্যয় করে। এক্সটেনশন গুলো আমাদের কাজ গুলো কিছুটা সহজ করে দেয়।
👉 আপনার কাজের প্রোডাক্টিভিটি ১০গুন বাড়বে 👉 সর্বোচ্চ সময়ের অপচয় রোধ হবে
চলুন এক্সটেনশন গুলো সম্পর্কে জেনে নেওয়া যাক 👇

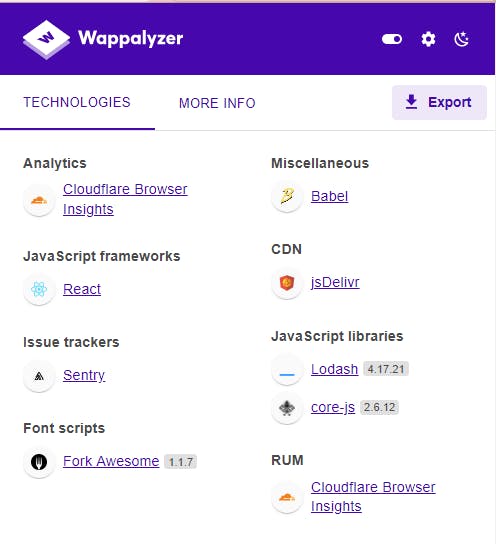
১। Wappalyzer: আপনি যখন কোনো ওয়েবসাইট ব্রাউজ করবেন আপনার জানার প্রয়োজন হতে পারে সেই ওয়েবসাইটে কি কি টেকনোলজি ব্যবহার করা হয়েছে। এই কাজ টি সহজ ভাবে ব্যবহার করার জন্য Wappalyzer এক্সটেনশনটি আপনার ব্রাউজারে যুক্ত করতে পারেন।
Link: chrome.google.com/webstore/detail/wappalyze..

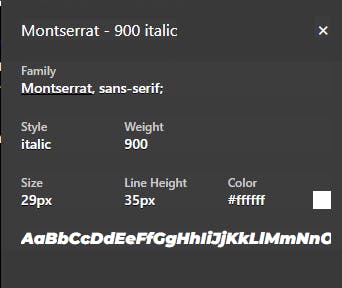
২। WhatFont: কোনো ওয়েবসাইটে কি ফন্ট ব্যবহার করা হয়েছে WhatFont এর মাধ্যমে খুব সহজেই এটি শনাক্ত করতে পারবেন।
Link: chrome.google.com/webstore/detail/whatfont/..

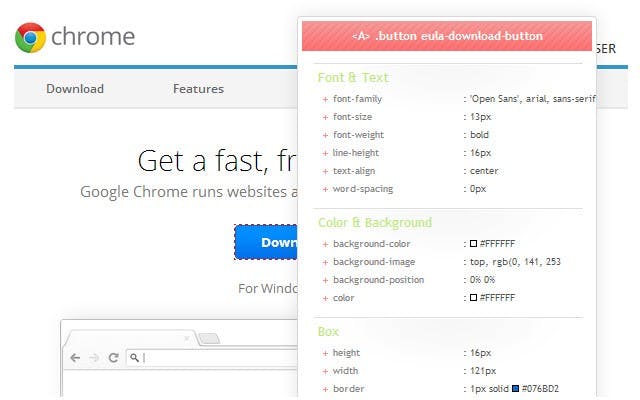
৩। CSSViewer: এই এক্সটেনশন এর মাধ্যমে খুব সহজেই যেকোনো ওয়েবসাইটের সিএসএস প্রোপার্টি গুলো দেখা যায়।
Link: chrome.google.com/webstore/detail/cssviewer..

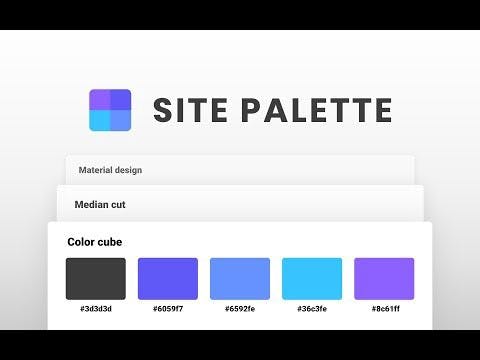
৪। Site Palette: যেকোনো ওয়েবসাইটের রঙ গুলো এই এক্সটেনশন এর মাধ্যমে পেয়ে যাবেন। (এক্সটেনশন ইন্সটল করে অবশ্যই ব্রাউজার রিস্টার্ট করে নিবেন।)
Link: chrome.google.com/webstore/detail/site-pale..

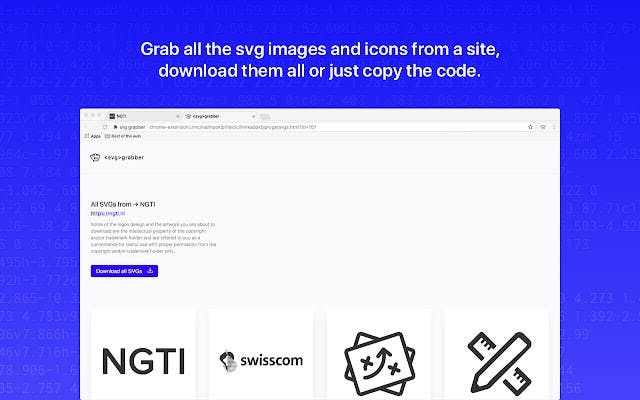
৫। svg-grabber: একটি ওয়েবসাইটের সবগুলো svg ইমেজ এবং আইকন কপি কিংবা ডাউনলোড করুন।
Link: chrome.google.com/webstore/detail/svg-grabb..

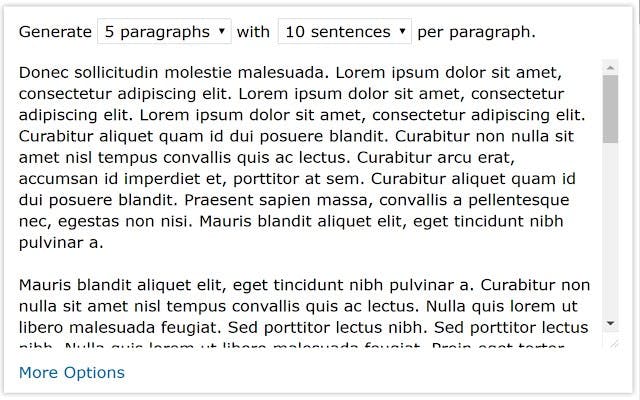
৬। LoremIpsumGenerator: দ্রুত lorem ipsum টেক্সট পেতে এই এক্সটেনশনটি ব্রাউজারে যুক্ত করে নিতে পারেন।
Link: chrome.google.com/webstore/detail/lorem-ips..

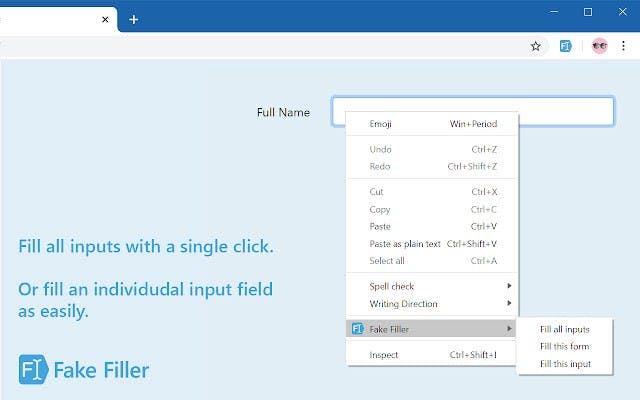
৭। Fake Filler: এটি একটি ফর্ম ফিল-আপ টুল/এক্সটেনশন যার মাধ্যমে ওয়েবসাইটের যেকোনো ফর্ম ফেক/ডামি ডাটা দ্বারা ফিল-আপ করা যায়। এর মাধ্যমে ডেভেলপারদের প্রোডাক্টিভিটি অনেকগুন বৃদ্ধি পায়।
Link: chrome.google.com/webstore/detail/fake-fill..

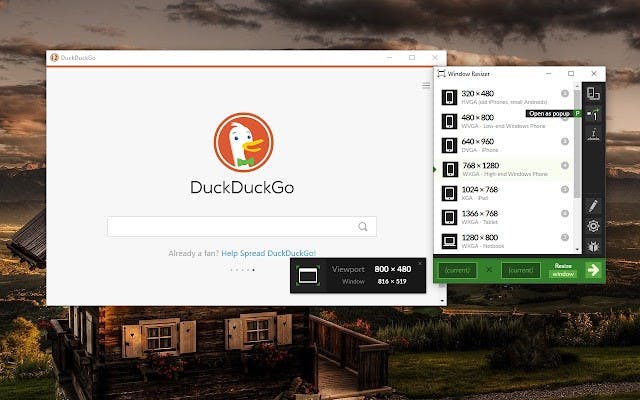
৮। Window Resizer: স্ক্রিন রেজুলেশন অনুযায়ী ব্রাউজার উইন্ডো রিসাইজ করে। ওয়েব ডিজাইনার ও ডেভেলপার রা এর মাধ্যমে বিভিন্ন স্ক্রিন সাইজের জন্য তাদের লে-আউট টেস্ট করতে পারেন।
chrome.google.com/webstore/detail/window-re..

৯। JSONVue: কোনো ওয়েবসাইটের json ফাইল দেখা ও যাচাই করা যায়।
Link: chrome.google.com/webstore/detail/jsonvue/c..

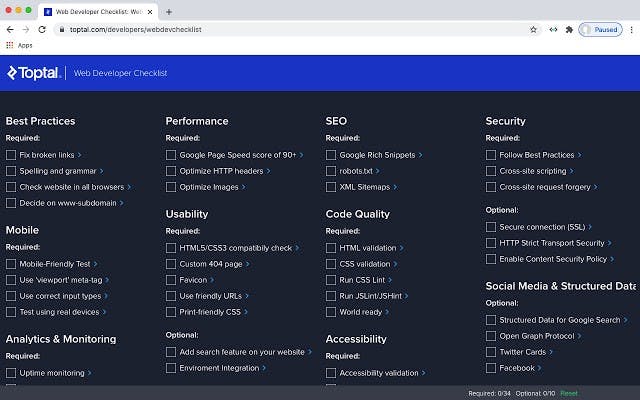
১০। Web Developer Checklist: ওয়েবসাইটের সমস্যা ক্ষেত্র গুলো এই এক্সটেনশনের মাধ্যমে যাচাই করা যায়।

